Quickly developing an application or app is every developer's dream. Creating an application from scratch takes time and money from companies. Therefore, in order to simplify this process, developers use Software Development Kits - the SDKs.
In these kits are included libraries, documentation, and code examples that speed up the creation of applications to develop the system. Some SDKs are part of our day-to-day life, and we hardly realize how they can help us speed up developments.
In this article, you will learn about the Face SDK, one of the main BioPass ID SDK packages that you can access for free.
What the Face SDK is and what it's for
The Face SDK is a software development kit that makes it possible to build cross-platform face capture.
To enable the addition of face captures to a project, BioPass ID has two SDK packages:
- JavaScript: a BioPass ID web integration component.
- Mobile: a BioPass ID integration component for Android and iOS.
The Face SDK can be used in a variety of contexts, among them:
- In digital face onboarding processes.
- KYC (Know Your Customer).
- Online login.
- Online proof of life.
- Banking transactions.
In addition, the package has cross-platform access, that is it can be applied in both mobile and web versions.
How the Face SDK works
SDK packages provide agility in highly customized implementations. Because it is 100% customizable, Face SDK provides:
- The choice of font to be used.
- The specific characteristics of the icons.
- The choice of messages to be sent according to each scenario.
The kit features face detection that checks whether a face actually exists and indicates if there is more than one face in the frame even before the biometrics capture process. Face capture can be automatic or mechanical, providing face positioning feedback and image resizing for better capture and accuracy of the biometric verification algorithm.
SDK Features
During image capture processing, adjustments are applied, such as framing the face in the template, to achieve excellence in biometric capture. This allows the image to be used in integration with other API calls. See some examples below:
- Match API for identification.
- Liveness 2D v2 API where the image is submitted to a quality and liveness analysis.
- API Autocrop for image cropping according to ICAO standard (ISO/IEC 19794-5). The technology analyzes eye positioning and face geometry to crop the facial image.
- ICAO check to verify compliance with the ICAO standard (ISO/IEC 19794-5). The check prompts the user to take the cleanest possible picture, as an aid, regardless of the user's device.
All functionalities can be tested with the help of the BioPass ID documentation.
How to use the Face SDK in just 2 steps
- Access the demo on the platform
To experience the BioPass ID SDK packages in a practical and intuitive way, you can access the demo for free on our website.
- Configure the settings
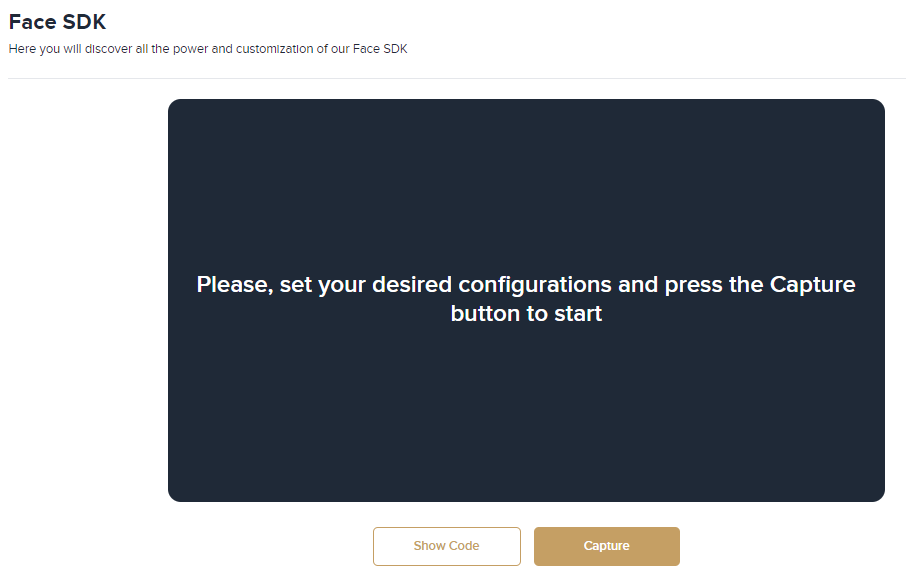
When you access the page, you can define the application settings according to your project's design.
The application has enhanced and customizable UX, which means you can use the Face SDK and leave it with the style of your application.
See below:

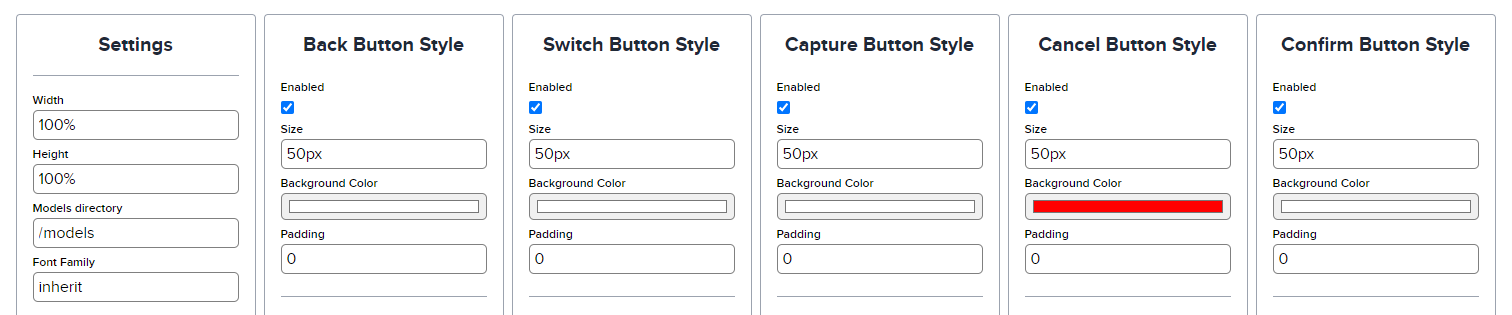
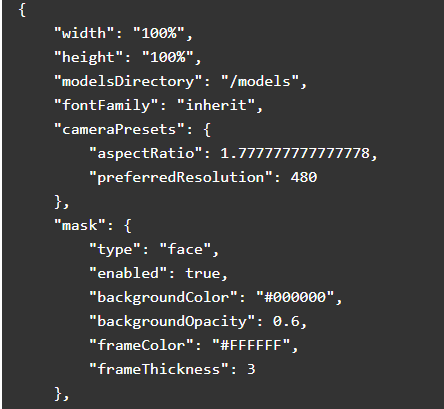
The setup can be done directly with an interactive and easy-to-manipulate view of the information to be applied to the project. This is the dashboard of the platform. In it, you can change all kinds of patterns, such as:
- General settings such as height, width, template directory and font.
- The size, color and padding of the back, exchange, capture and confirmation buttons

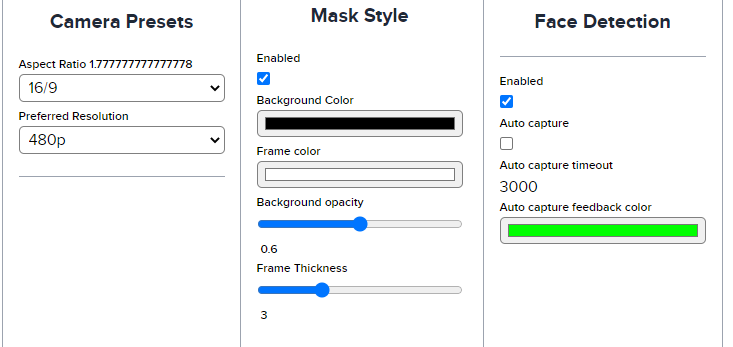
- The camera settings, ideal camera aspect, which varies between 9/16, 9/16 and 4/3, the preferable resolution, between: 480p, 720p and 1080p.
- The mask style, which determines the background and border color, the background opacity and the border thickness.
- Face detection with the options: ask permission or enable automatic capture, time to perform automatic capture in milliseconds, and the feedback color when image capture occurs.

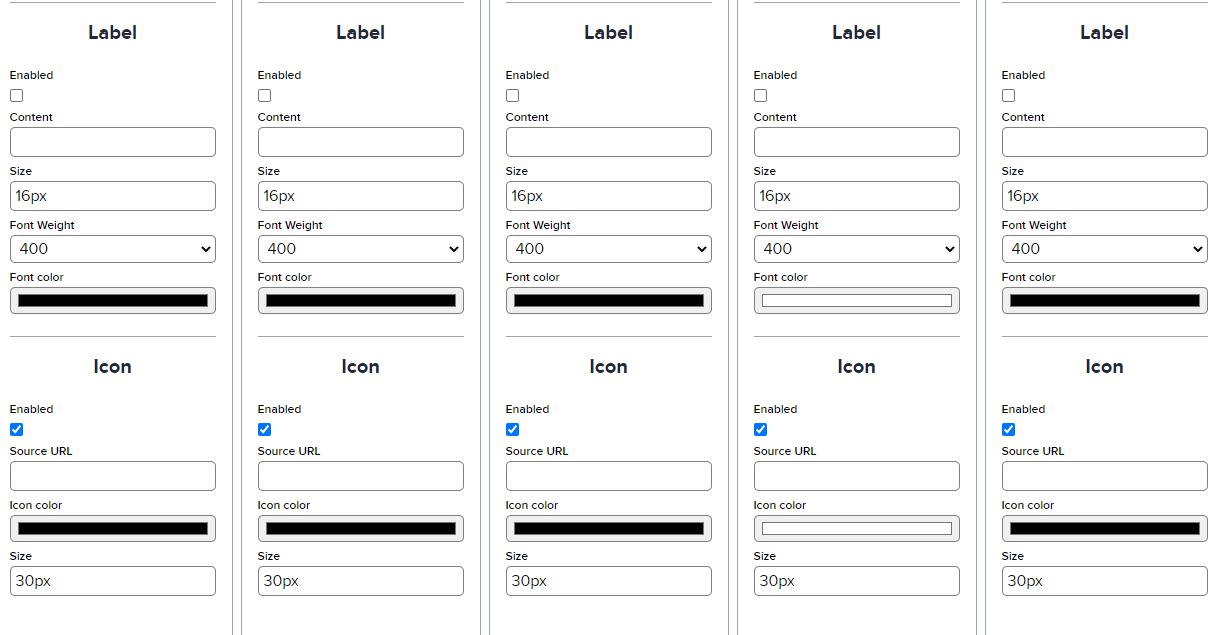
- Enabling "labels" to determine the content, size, weight (ranging from 100 to 800) and font color.
- Definition of the icons, the field to inform the url, the icon color and size.

With the settings made to measure, you can select the code option and view them in their stylized form:

After that, just select the "capture" option and perform the desired action. Note that for each interaction, some messages are displayed to help you capture the image at the ideal angle.
Learn more in the following video:
Implement the Face SDK yourself
Implementing the Face SDK in your application is not only free, but also easy. The implementation does not require any previous knowledge in biometrics and can follow a practical and didactic step-by-step.
So you should go to the BioPass ID documentation and follow the instructions to add the image capture functionalities to your application.
Now just implement and speed up the development of facial capture in your application!

Want to know the ideal APIs to implement with the Face SDK? Talk to an expert here.


